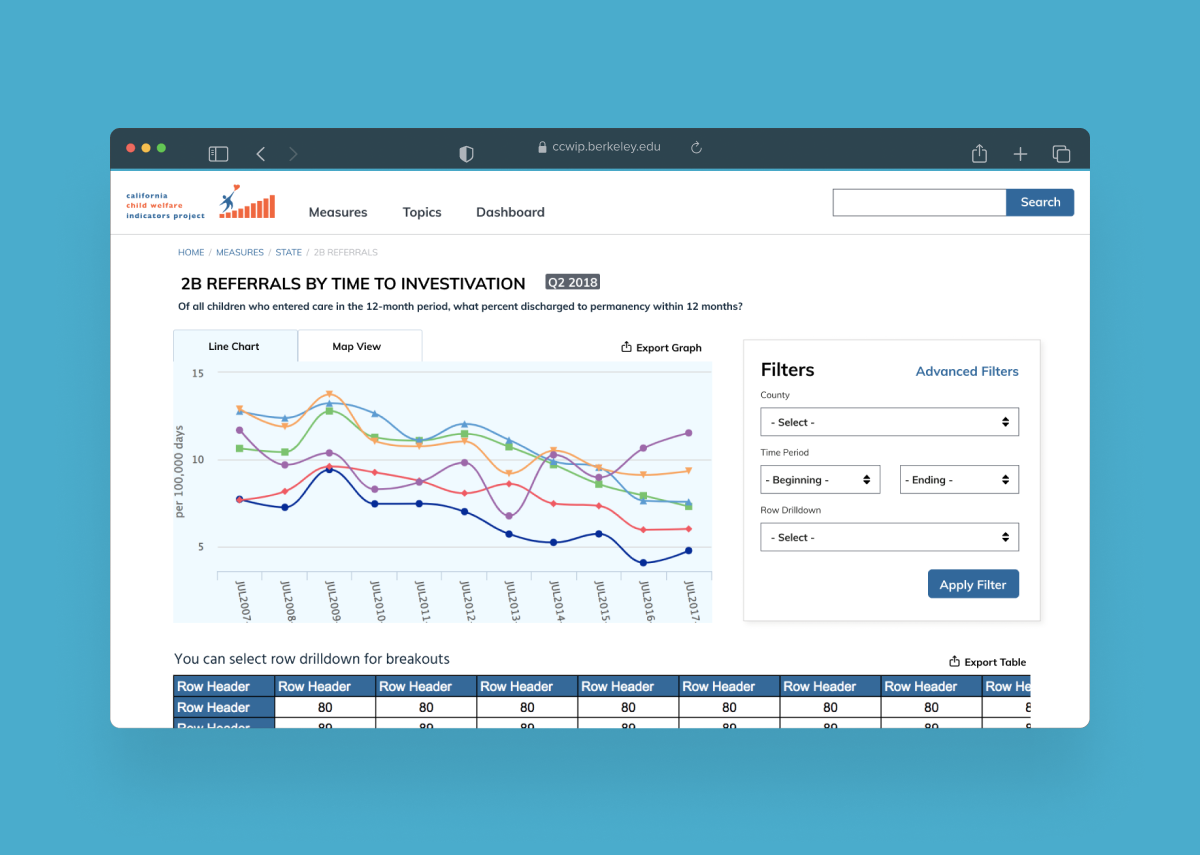
Course Page
The Ceramic School wanted to increase engagement of their online education community. They garner a large audience during their peak “Ceramic Congress” event, but find it hard for users to stay around. Our team made it a priority to conduct research to understand what is the value of the website and how to keep people coming back.
Research
How might we increase user engagement?
Ceramic School wanted to use gamification to motivate user to post and interact more, but from our survey of 725+ participants, we found that users were not interested in coins or increasing gamification.
Research
What does the Job Automation site need
to collect from users?
We compiled a google sheet with 50 job applications broken down with every question and respective answer format asked in each. Then we transferred all of the questions into a FigJam file to group them by type. We noted how frequent a question was asked and used that to prioritize which of the 80 unique questions to include.
INSIGHTS
Questions need to be broken down into processes.
We realized answering all these questions would be overwhelming to the user without segmenting them.
Shorter, more basic account set up questions were designated for sign up, and longer, more involved questions for the dashboard.
It’s also important to note the limitations of the automatic job application site product model. Certain company specific questions such as “How did you hear about us”, “Why us” and referrals would be difficult to incorporate into the platform.
Iterations
Dashboard
We went with b. card view because it simplifies the interface. List view was overwhelming especially when imagining future plans to scale up the application to include 100+ questions.
Answer Input
We decided to go with b. sequential because it encourages the user to finish all the questions faster. Sequential answering of questions prevents users from missing questions and getting distracted.
Edit
For consistency and simplicity, we decided on b. edit in original question format. This gives users a sense of familiarity and doesn’t clutter the application with different UI for the same purpose.
Colors
Since the client viewed this as a separate product, they wanted us to experiment with different colors for the UI. I made an option that used tailwind indigo. While this definitely appealed to the tech industry, it also received feedback as being medical and cold. Ultimately, we went with b. Avocademy Colors because it was more lighthearted, playful, and tied into the company branding.
User Testing
We sent out clickable prototypes to students for testing and received feedback on what to change.
Final Design
Sign up
Sign up through a series of question displayed one at a time.
Changed typical drop down selection format to tile options.
Minimized ability to navigate outside the wizard.
Dashboard
Quick stats displayed up top.
Upcoming question displayed with CTA for easy access.
Question categories easy to differentiate with distinctive colors.
Edit Answers
Edited answers update on the question category page.
Next Steps
The screens along with development notes were handed off to the engineers at the end of this project. I would recommend testing the live beta product with more users to inform the V2.
Next I would create the job hunt dashboard screen. This requires some back and forth with the engineers to understand what data the application can pull. It also necessitates a new round of user research to see what users would like to see most from that side of the platform. Is it just a list of the companies and applications that Job Automation has applied to? Or does it evolve into some sort of job tracker to make note of which applications have moved onto the next stage?
Learnings and Takeaways
Complexity in interactions
I'm proud to have worked on such a large-scale project from scratch. I was able to collaborate with engineers and truly understand the back end of the application. When working in low fidelity, I was able to see how different design decisions would branch off into different UI and flows. I challenged myself to mockup many of these options in mid fidelity to better communicate the concepts. If there was one thing I could have done better, it would be to dive into the company specific application questions and see if there is a good way to include them. In the end, I worked really hard to create a smooth and robust prototype with distinct interaction states. I’m super thankful for my team and am excited to see the product launch soon.
More Projects
SOCIAL
CONTACT
imkqiu@gmail.com